Building a Simple Counter App
This tutorial will guide you through building a simple counter API with Kinesis API. You’ll create an API endpoint that stores and increments a count value with each request. This is a perfect first project to help you understand the fundamentals of Kinesis API.
Prefer video tutorials? You can follow along with our YouTube walkthrough of this same project.
Prerequisites
Before you begin, you need:
- Access to a Kinesis API instance:
- Either the demo environment at demo.kinesis.world
- Or your own self-hosted instance
- A user account with ADMIN or ROOT privileges
- Basic understanding of REST APIs and HTTP methods
1. Creating a Project
First, we’ll create a project to organize our counter API:
- Log in to your Kinesis API instance
- Navigate to the Projects page from the main menu
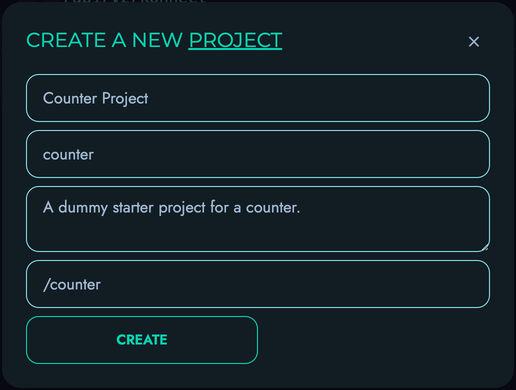
- Click “Create a new project” to open the project creation modal
- Fill in the following details:
- Name: “Counter Project”
- ID: “counter”
- Description: “A dummy starter project for a counter.” (or anything else you want)
- API Path: “/counter” (this will be the base URL path for all routes in this project)

- Click “Create” to save your project
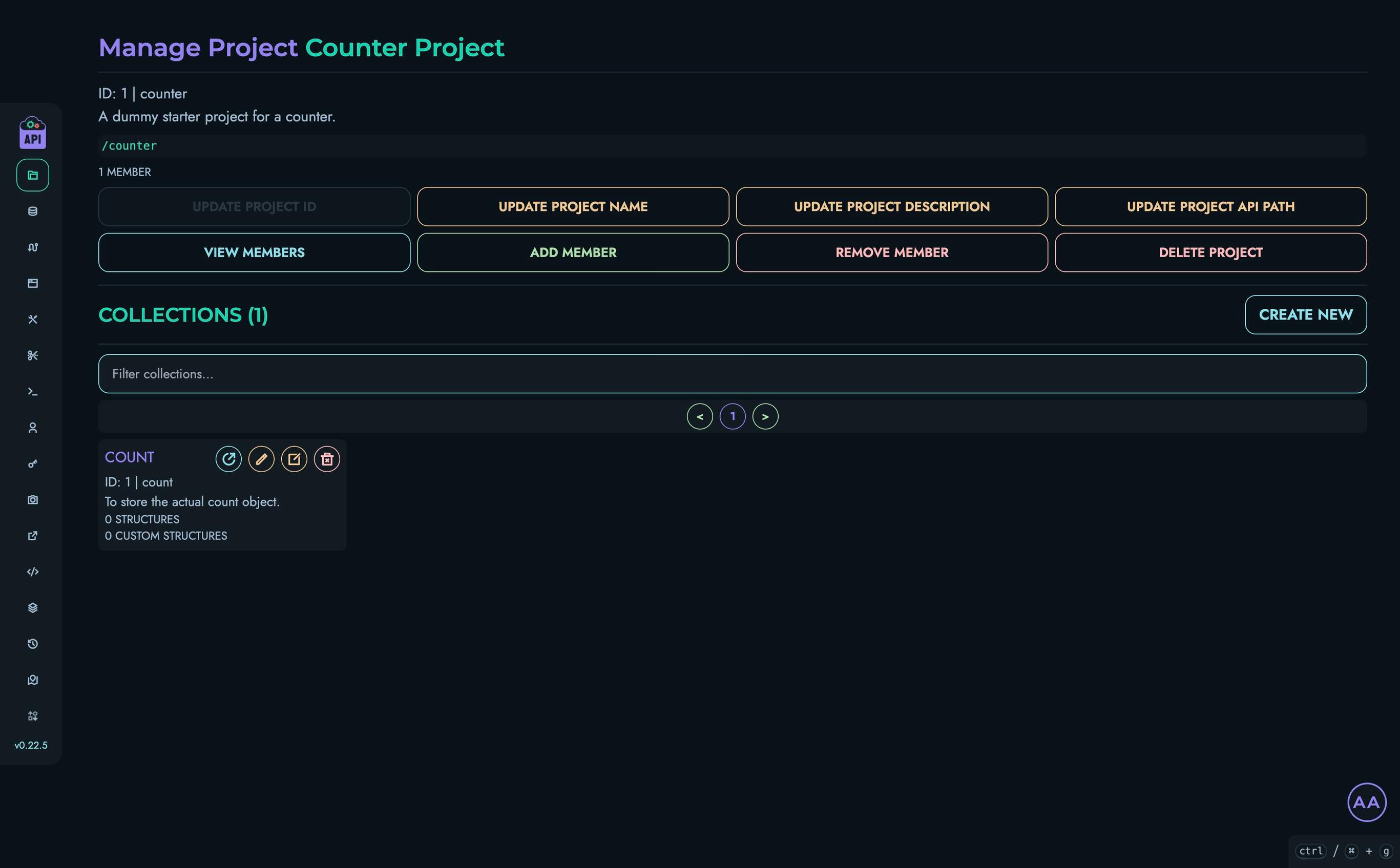
2. Creating a Collection
Next, we’ll create a collection to store our counter data:
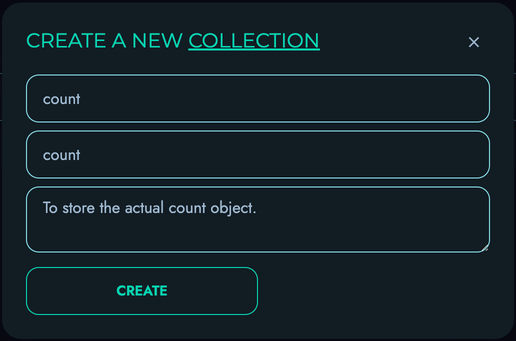
- From your newly created project page, click “Create New” on the “Collections” section
- Fill in the following details:
- Name: “count”
- ID: “count”
- Description: “To store the actual count object.” (or anything else you want)

- Click “Create” to save your collection

3. Creating Structures
Now we’ll create some structures (fields) to store our counter value:
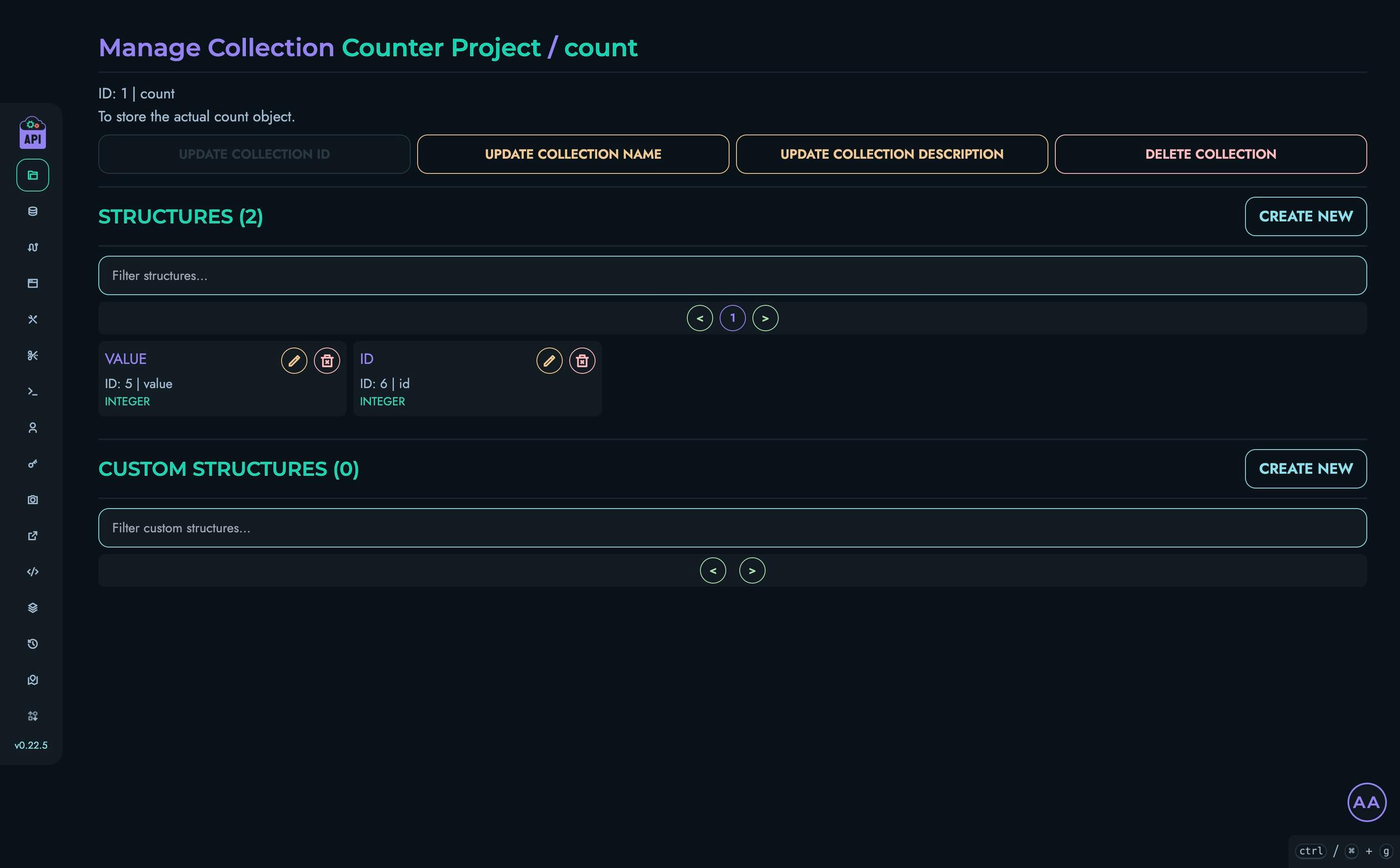
- From the “Count” collection page, locate the “Structures” section
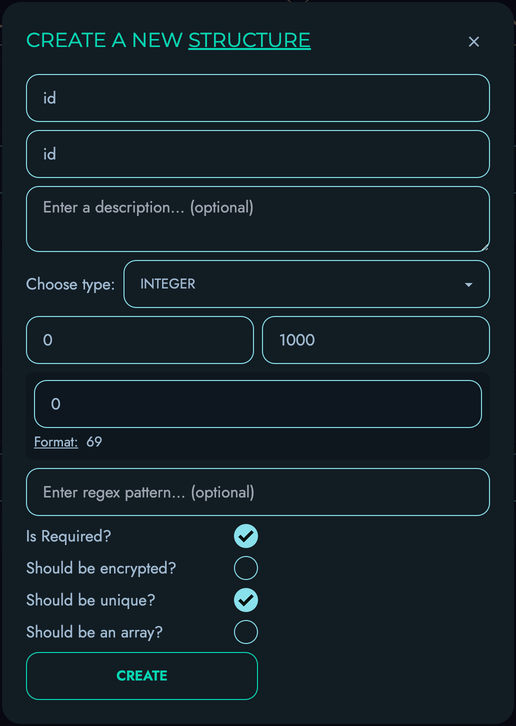
- Click “Create New” to add a structure
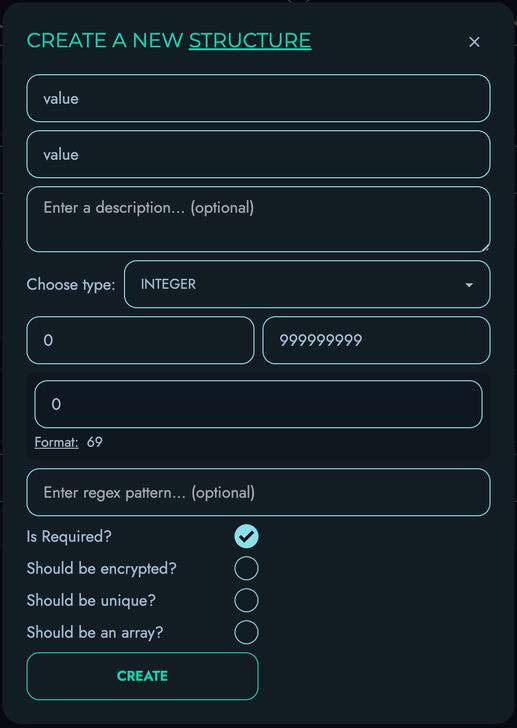
- Fill in the following details:
- Name: “id”
- ID: “id”
- Description: “” (leave blank or insert anything else)
- Type: “INTEGER”
- Min: “0”
- Max: “1000”
- Default Value: “0”
- Required: Check this box
- Unique: Check this box

- Click “Create” to save the structure
- Click “Create New” to add another structure
- Fill in the following details:
- Name: “value”
- ID: “value”
- Description: “” (leave blank or insert anything else)
- Type: “INTEGER”
- Min: “0”
- Max: “999999999”
- Default Value: “0” (to start the counter at zero)
- Required: Check this box

- Click “Create” to save the structure

4. Creating Data
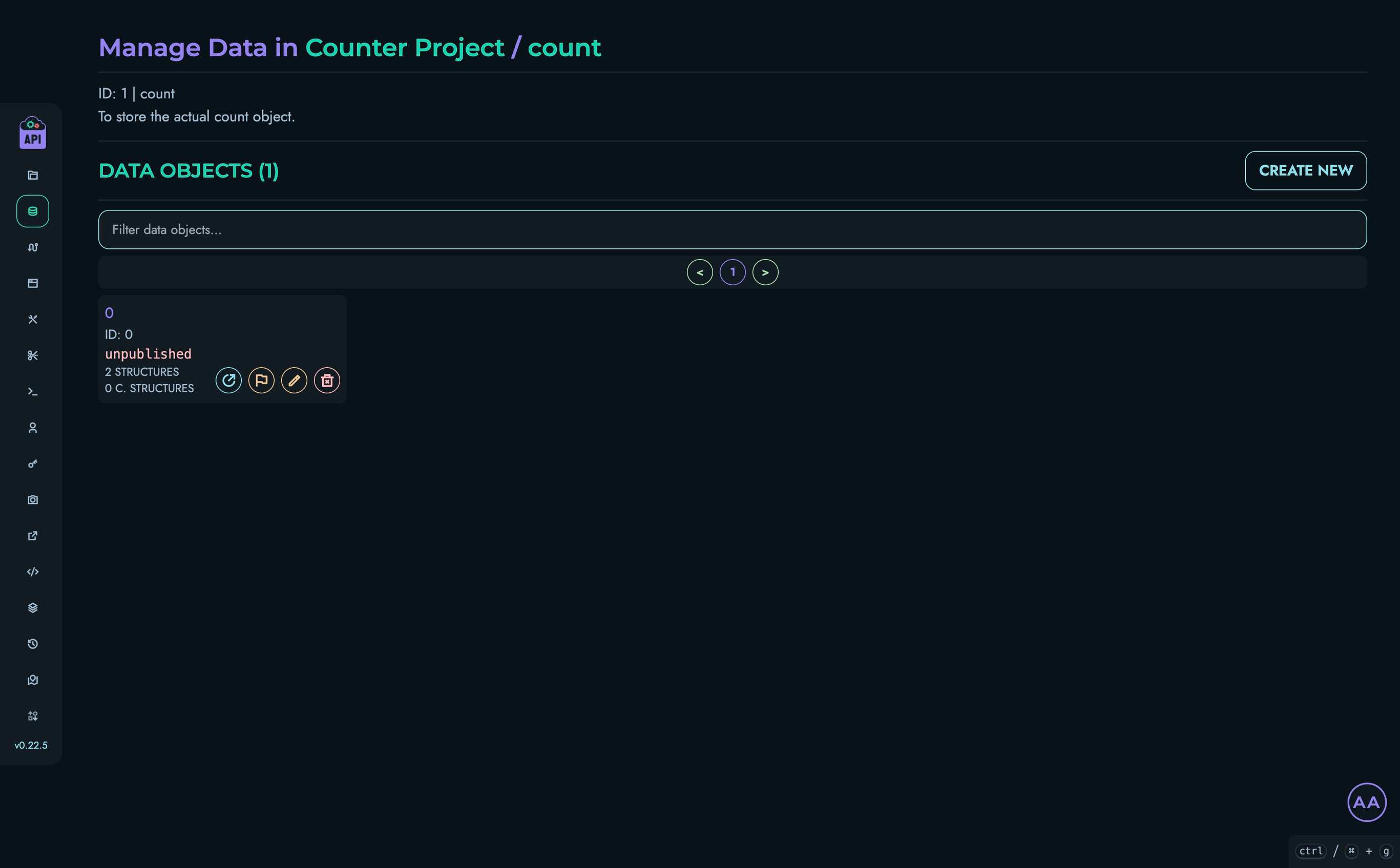
Now we’ll create an initial data object with our counter:
- Navigate to the “Data” section in the top navigation bar
- Select your project and then the “Count” collection
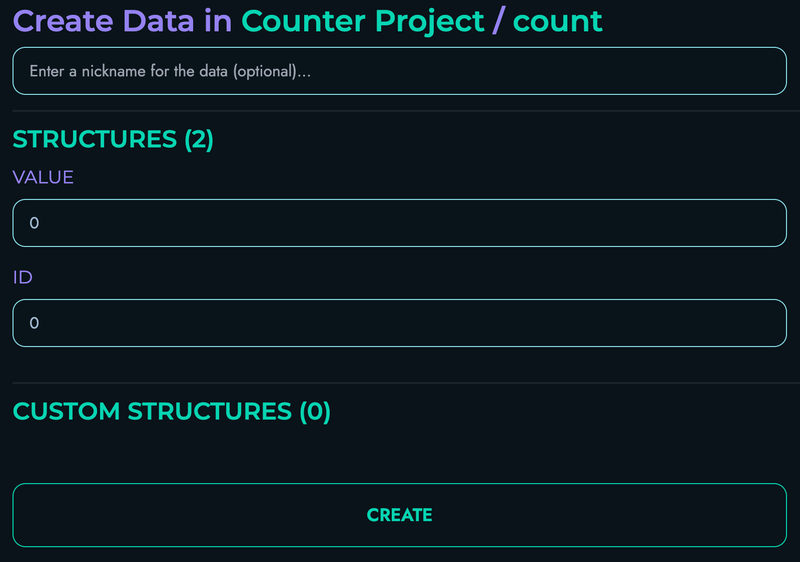
- Click “Create New” to create a data object
- Add a nickname (optional)
- For the “id” field, enter: “0”
- For the “value” field, enter: “0”

- Click “Create” to save your data object

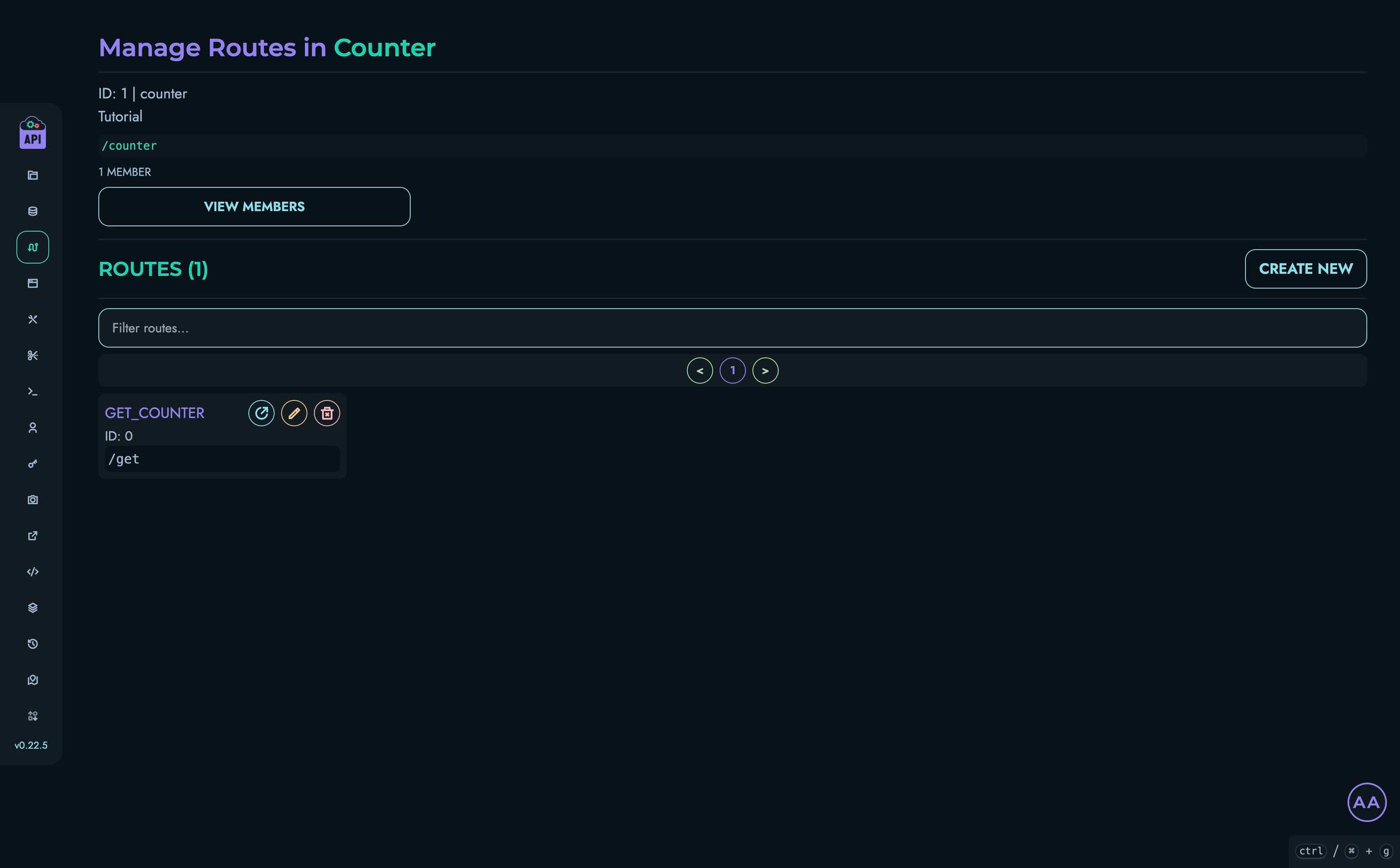
5. Creating a Route
Now we’ll create a route that increments the counter:
- Navigate to Routes in the top navigation bar
- Select your project
- Click “Create New” to create a route
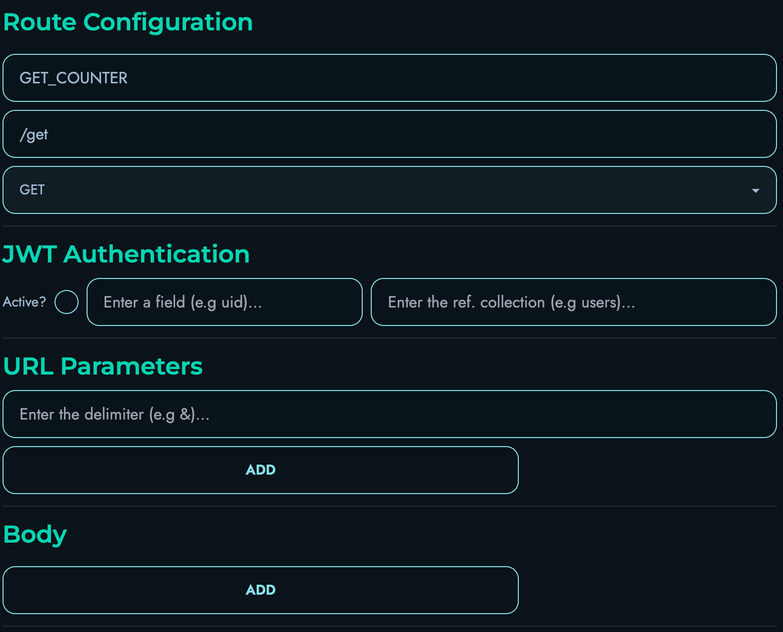
- Fill in the route details:
- Route ID: “GET_COUNTER”
- Route Path: “/get”
- HTTP Method: “GET”
- The “JWT Authentication”, “URL Parameters” and “Body” sections don’t need to be modified

Building the Route Logic in the Flow Editor
The Flow Editor is where we define what happens when our route is called. We’ll build a flow that:
- Fetches the current counter value
- Increments it by 1
- Updates the stored value
- Returns the new value
Follow these steps:
-
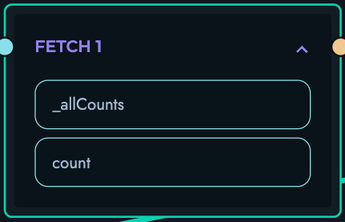
Add a FETCH block:
- Drag a FETCH block onto the canvas and connect the START node to it
- Fill in the following details:
- Local Name: “_allCounts”
- Reference Collection: “count”

-
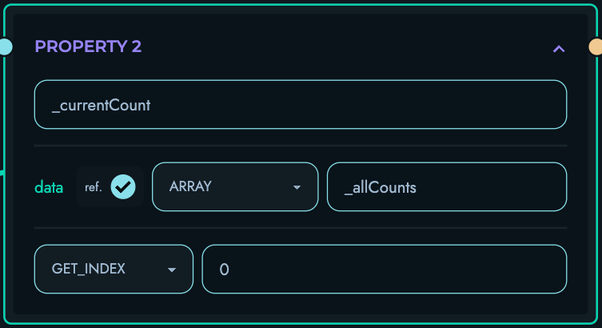
Add a PROPERTY block:
- Drag a PROPERTY block onto the canvas and connect the FETCH block to it
- Fill in the following details:
- Local Name: “_currentCount”
- Property Apply: “GET_INDEX”
- Additional: “0”
- As for the data section, fill in the following details:
- Reference: Check this box
- Type: “Array”
- Data: “_allCounts”

-
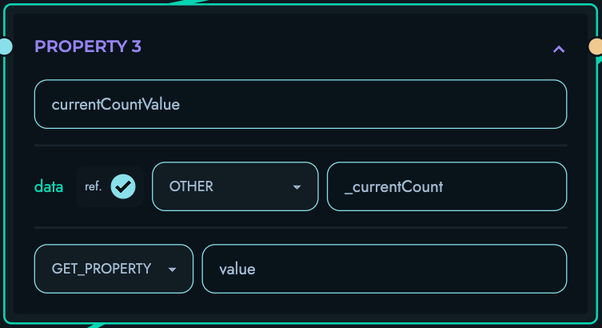
Add another PROPERTY block:
- Drag another PROPERTY block onto the canvas and connect the previous PROPERTY block to it
- Fill in the following details:
- Local Name: “currentCountValue”
- Property Apply: “GET_PROPERTY”
- Additional: “value”
- As for the data section, fill in the following details:
- Reference: Check this box
- Type: “Other”
- Data: “_currentCount”

-
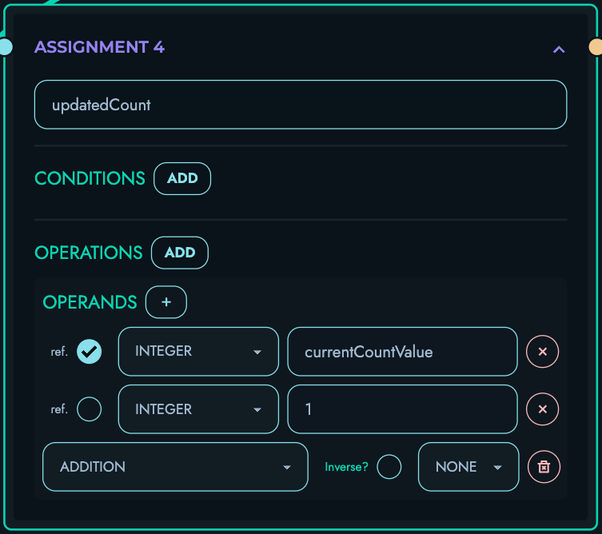
Add an ASSIGNMENT block:
- Drag an ASSIGNMENT block onto the canvas and connect the PROPERTY block to it
- Fill in the following details:
- Local Name: “updatedCount”
- Add an “operation” submodule with 2 operands, and fill in the following details:
- First Operand:
- Reference: Check this box
- Type: “Integer”
- Data: “currentCountValue”
- Second Operand:
- Reference: Leave unchecked
- Type: “Integer”
- Data: “1”
- First Operand:
- Operation Type: “Addition”

-
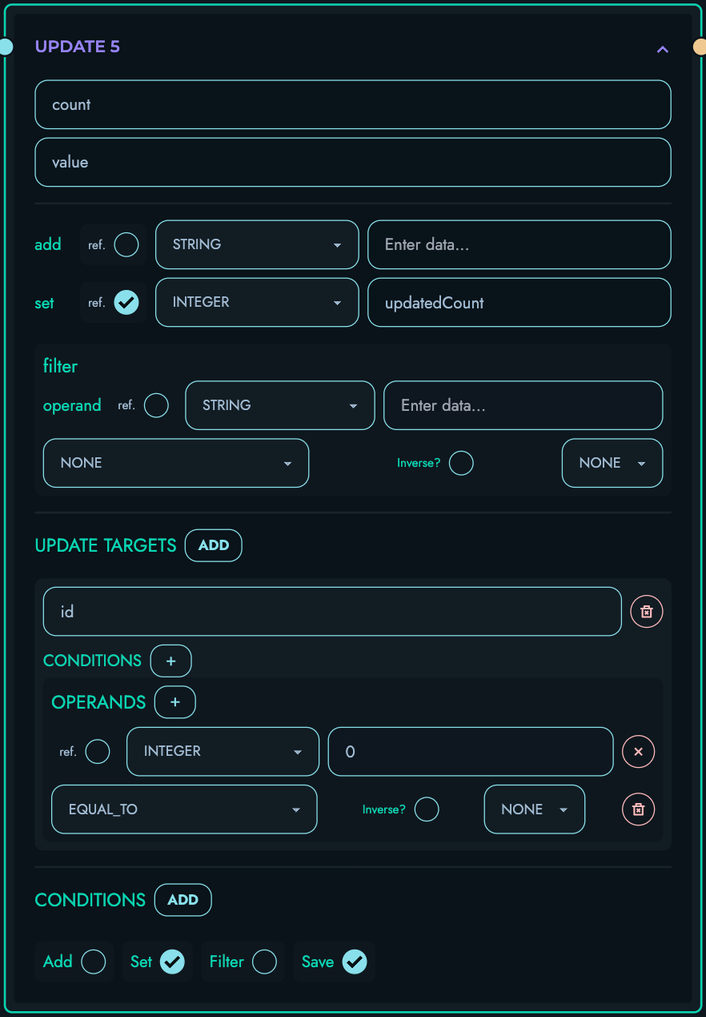
Add an UPDATE block:
- Drag an UPDATE block onto the canvas and connect the ASSIGNMENT block to it
- Fill in the following details:
- Reference Collection: “count”
- Reference Property: “value”
- As for the set section, fill in the following details:
- Reference: Check this box
- Type: “Integer”
- Data: “updatedCount”
- Add an “update target” submodule with 1 operand, and fill in the following details:
- Field: “id”
- Operand:
- Reference: Leave unchecked
- Type: “Integer”
- Data: “0”
- Condition Type: “Equal To”
- Set: Check this box
- Save: Check this box

-
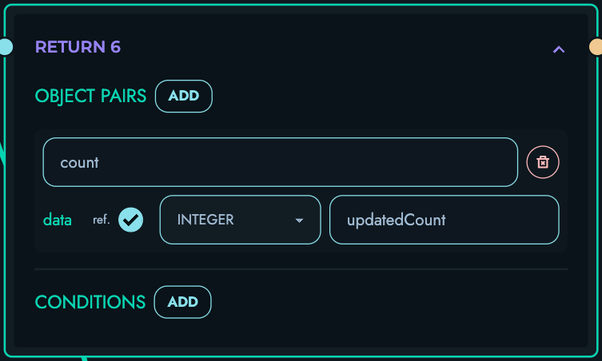
Add a RETURN block:
- Drag a RETURN block onto the canvas and connect the UPDATE block to it
- Add an “object pair” submodule
- Fill in the following details:
- id: “count”
- data:
- Reference: Check this box
- Type: “Integer”
- Data: “updatedCount”

-
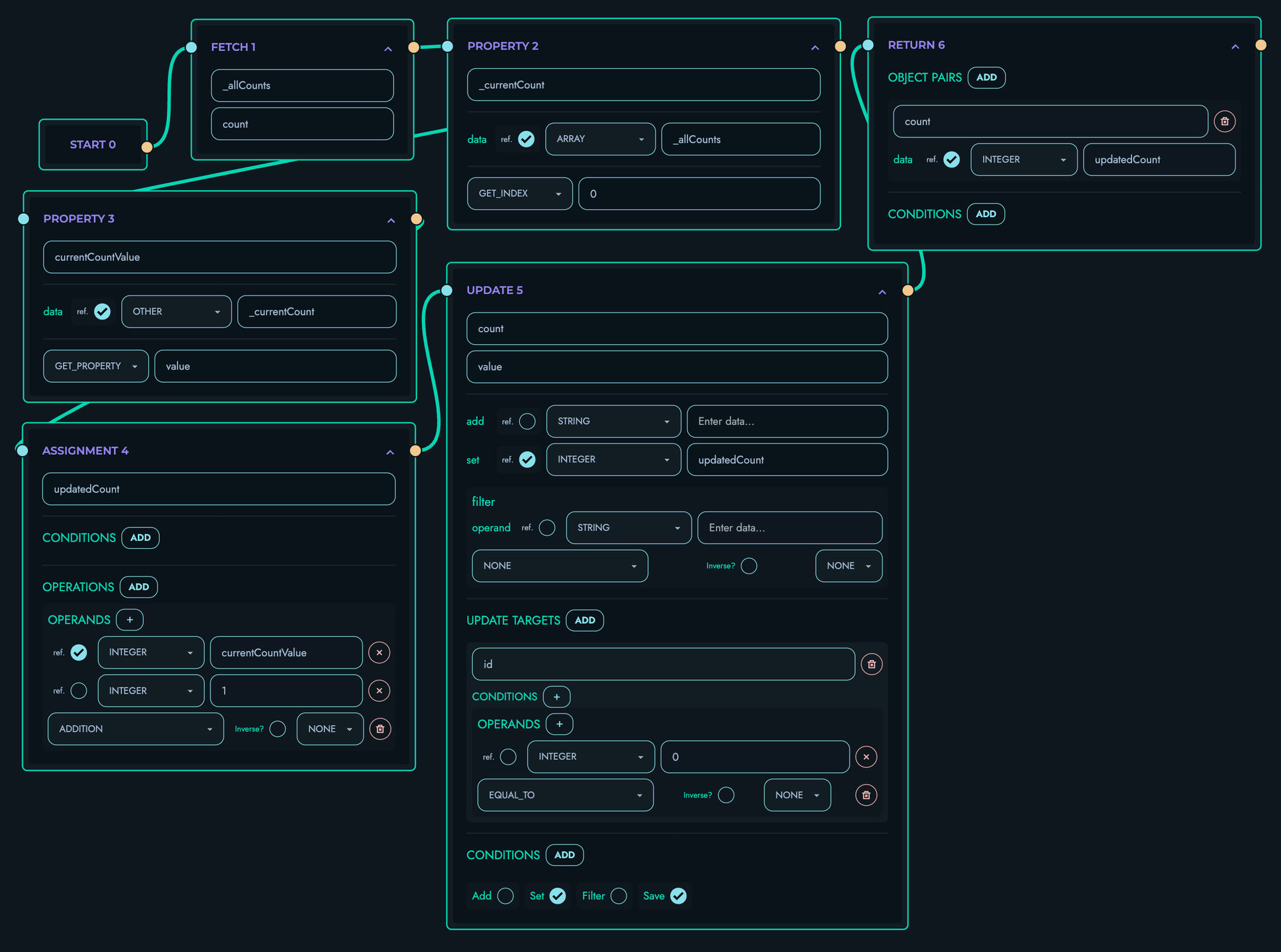
Ensure that your Flow Editor looks like the following:

-
Click “Create” to save your route

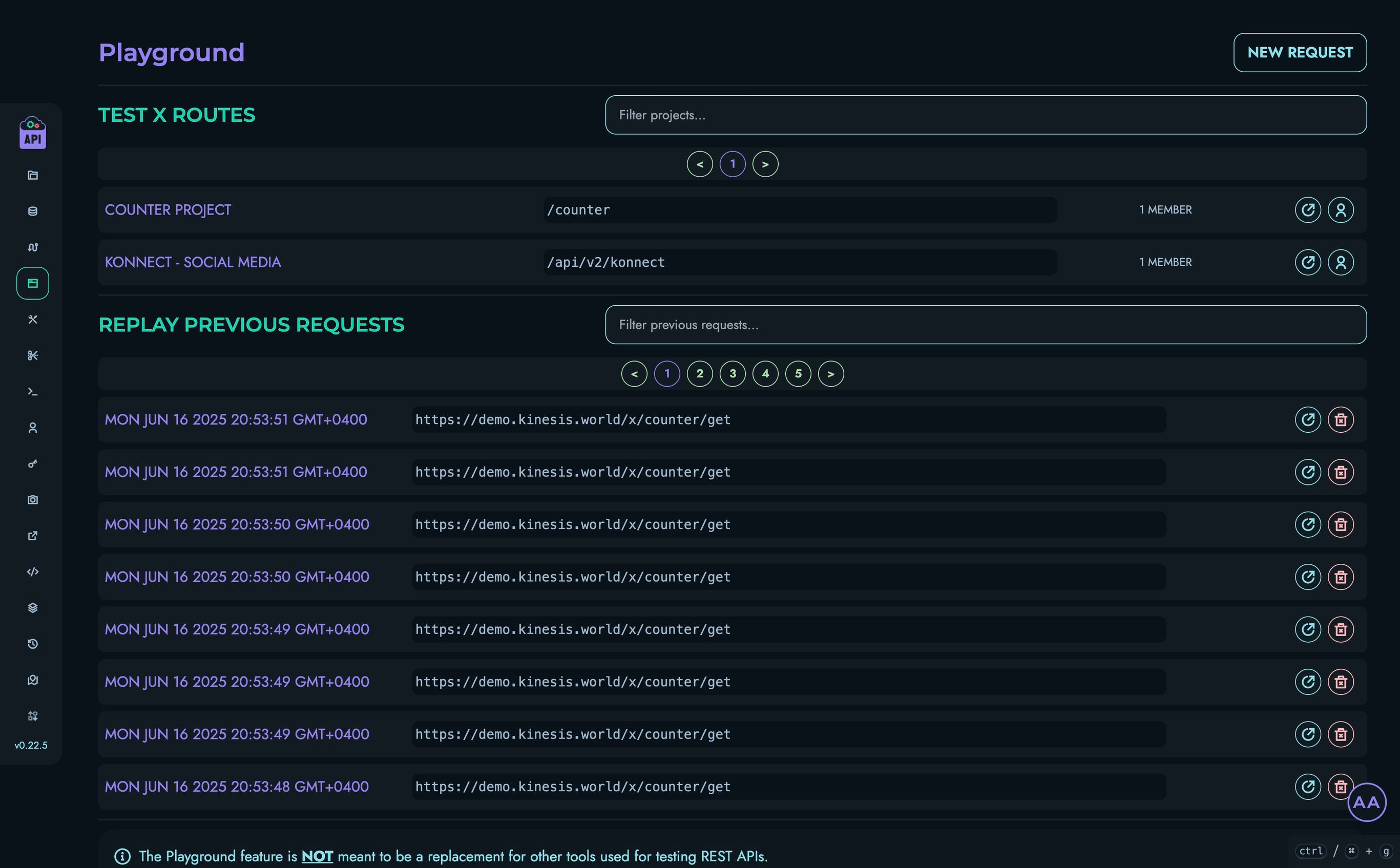
6. Testing via Playground
Now let’s test our counter API:
- Navigate to Playground in the top navigation bar
- Select your project

- Click on the “GET_COUNTER” route

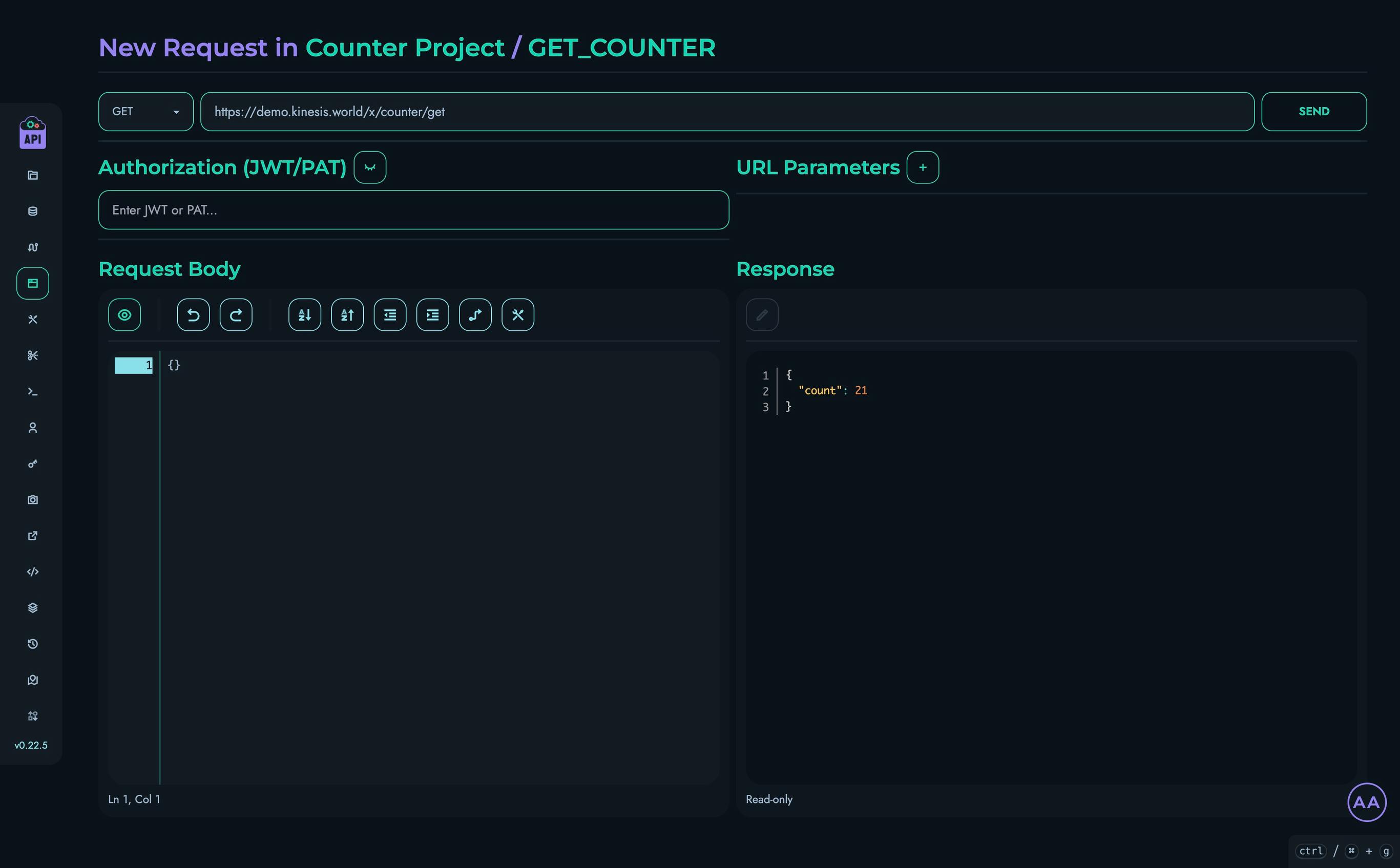
- Click “Send” to make a request to your API
- You should see a response like:
{ "count": 1 } - Click “Send” again and you should see the counter increment:
{ "count": 2 }

Congratulations!
You’ve successfully built a simple counter API using Kinesis API! Here’s what you’ve accomplished:
- Created a project to organize your API
- Set up a collection to store data
- Defined some structures (fields) for your counter
- Created a data object with an initial value
- Built a route that increments the counter
- Tested your API and verified it works
Next Steps
Now that you understand the basics, here are some ways to extend this project:
- Add a reset route: Create a new route that resets the counter to zero
- Add custom increment: Modify the route to accept a parameter that specifies how much to increment by
- Add multiple counters: Create multiple data objects and update your route to increment a specific counter
- Add authentication: Require a token to increment the counter
Continuous Improvement
Note: Kinesis API is continuously evolving based on user feedback. As users test and provide suggestions, the platform will become simpler, more intuitive, and easier to use. This tutorial will be updated regularly to reflect improvements in the user experience and new features.
We value your feedback! If you have suggestions for improving this tutorial or the Kinesis API platform, please reach out through our contact page or consider raising a new ticket.
Related Documentation
- Projects - Learn more about managing projects
- Collections - Detailed information about collections
- Structures - Advanced structure options
- Routes - More about creating routes
- Playground - Testing your APIs