Playground
The Playground is an interactive testing environment built into Kinesis API that allows you to explore, test, and debug your API endpoints. It provides a convenient way to experiment with your API routes without needing external tools.
Overview
The Playground consists of three main components:
- Main Playground Page: Lists projects and previously saved requests
- Routes Page: Shows all routes within a selected project
- Request Page: Allows you to test individual routes with custom parameters and bodies
All requests and responses are saved locally in your browser, allowing you to replay them later.
Note: The Playground is designed for testing and development purposes. While powerful for quick testing, it isn’t intended to replace specialized API testing tools for comprehensive testing scenarios.
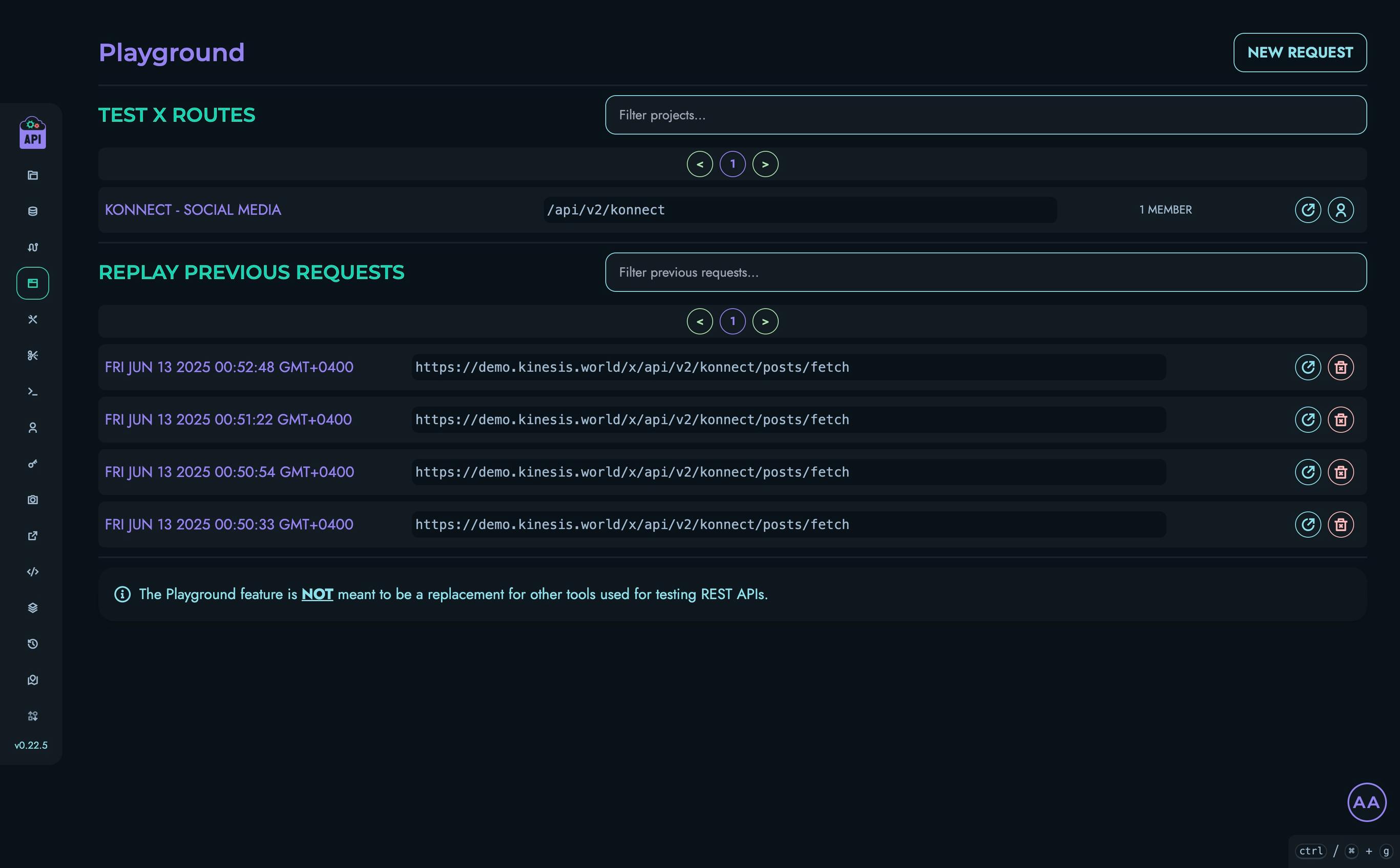
Main Playground Page
To access the Playground:
- Log in to your Kinesis API account
- Navigate to
/web/playgroundin your browser or select “Playground” from the navigation menu

The main page displays:
Projects Section
This section shows all projects you are a member of. For each project, you’ll see:
- Project name
- API path
- Member count
- View buttons for routes and members
Use the filter input to quickly find specific projects.
Replay Previous Requests Section
This section displays requests you’ve previously made using the Playground:
- Request date/time
- API endpoint URL
- Options to view or delete the saved request
These requests are stored locally in your browser and are not visible to other users.
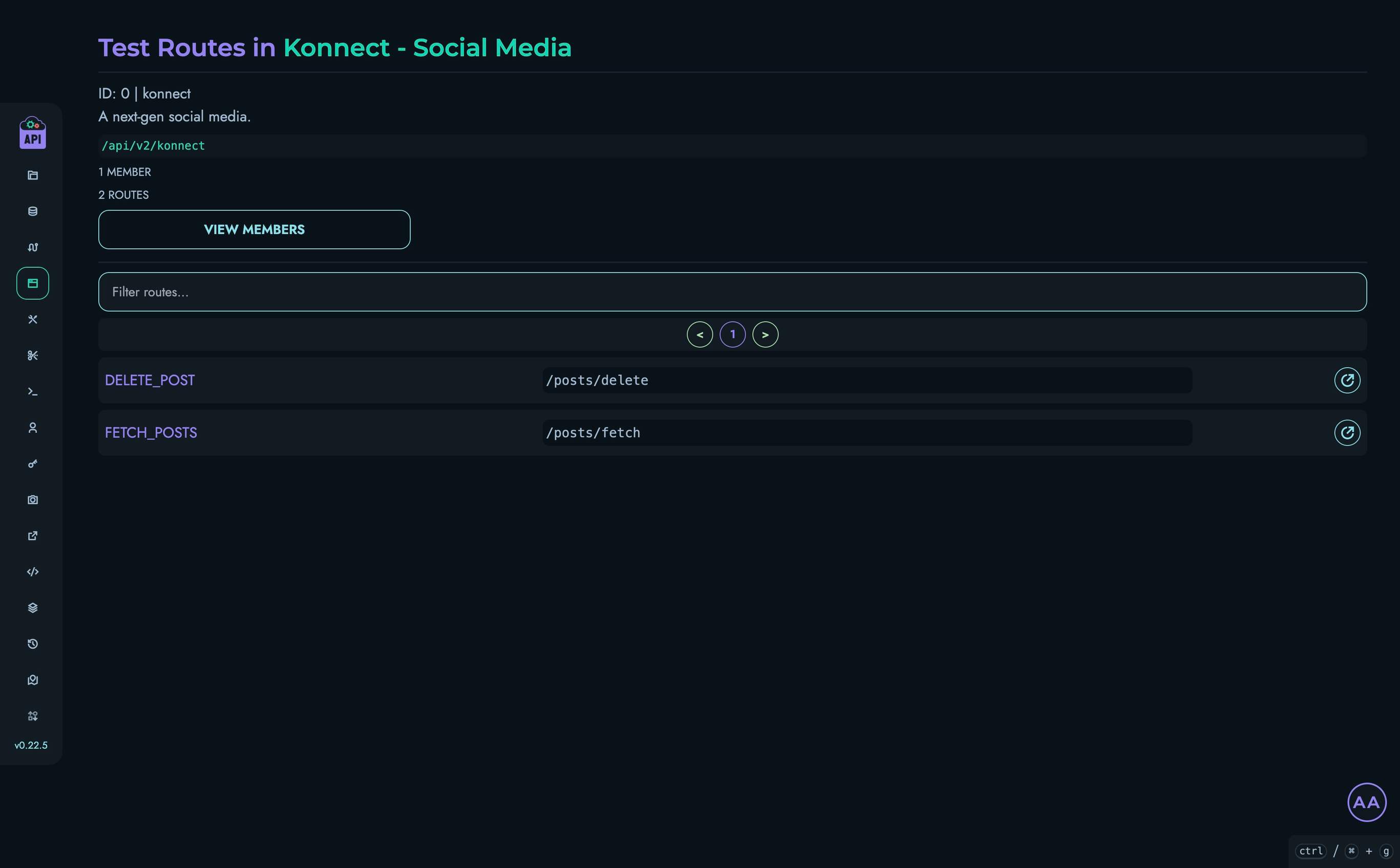
Project Routes Page
When you click on a project in the main Playground, you’ll be taken to the routes page for that project:
/web/playground/routes?id=[project_id]

This page displays:
- Project information (name, ID, description, API path)
- A list of all routes in the project
- Each route shows its ID and API path
- A button to test each route
Use the filter input to quickly find specific routes.
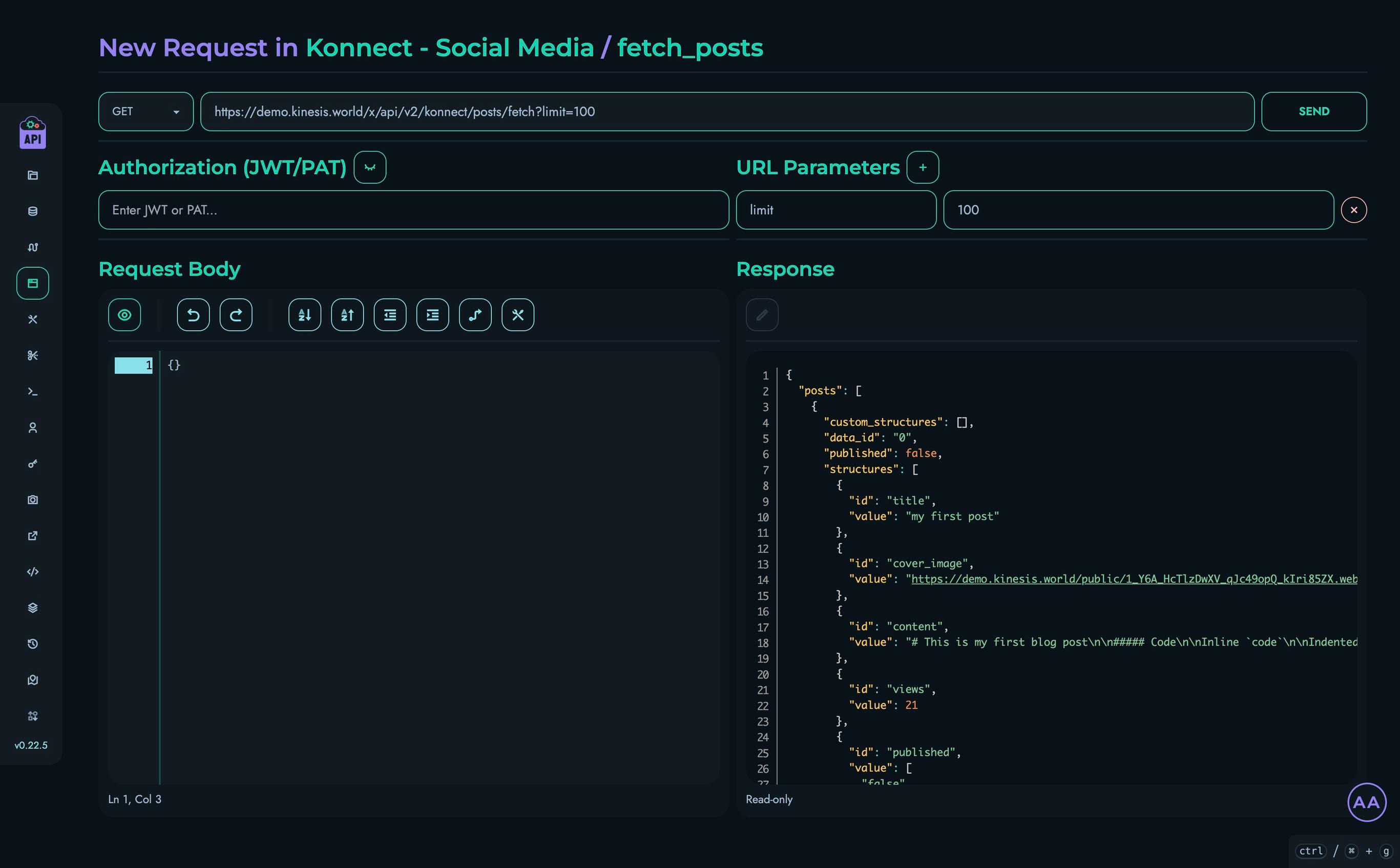
Request Testing Page
This is where you actually test API routes. Access this page by:
- Clicking on a route in the Project Routes page
- Clicking on a saved request in the Replay section of the main Playground
- Creating a new request via the “New Request” button on the main Playground
URL pattern: /web/playground/request?project_id=[project_id]&id=[route_id]

The request testing interface includes:
HTTP Method and URL
The top section shows:
- HTTP method selector (GET, POST, PUT, etc.)
- URL input field showing the full API path
- Send button to execute the request
Authorization
Add JWT tokens or Personal Access Tokens (PATs) for authenticated requests:
- Input field for token value
- Show/hide toggle for security
- Automatically populates for routes requiring authentication
URL Parameters
For routes with URL parameters:
- Add parameter button to include additional parameters
- Key-value pairs for each parameter
- Parameters are automatically added to the URL
- Parameter changes update the URL field in real-time
Request Body
For POST, PUT, and PATCH requests:
- JSON editor for the request body
- Syntax highlighting and validation
- Auto-populated with the expected structure based on route configuration
Response
After sending a request:
- Response is displayed in a JSON editor
- Syntax highlighting for easy reading
- Status code and timing information
Saving and Replaying Requests
The Playground automatically saves your requests locally in your browser. When you send a request:
- The request method, URL, authentication token, parameters, and body are saved
- The response is also saved
- A unique identifier is generated for the request
To replay a saved request:
- Go to the main Playground page
- Find your request in the Replay section
- Click the view button to load the request
- Optionally modify any parameters
- Click “Send” to execute the request again
Security Considerations
- Authentication tokens are stored locally in your browser
- Tokens are never sent to other users or systems beyond the API itself
- Consider using test accounts or temporary tokens when testing in shared environments
- Clear your browser data regularly to remove sensitive information
Using Playground in Development Workflow
The Playground can be particularly helpful in these scenarios:
- Initial API Testing: Quickly verify a new route works as expected
- Debugging Issues: Isolate and test problematic API calls
- Exploring APIs: Learn how existing endpoints work and what they return
- Sharing Examples: Create sample requests that can be recreated by team members
- Iterative Development: Test changes to routes as you develop them
Related Documentation
For more comprehensive examples of using the Playground in real-world scenarios, refer to our tutorials:
- Building a Simple Counter App - Uses the Playground to test API endpoints
- Implementing JWT Authentication - Demonstrates authentication testing