Snippets
Snippets in Kinesis API provide a powerful way to store, share, and reuse code fragments, documentation, and other text-based content. They serve as a central repository for commonly used patterns, examples, and templates that can be easily referenced across your projects.
Understanding Snippets
Each snippet in Kinesis API has:
- Name: A descriptive title for the snippet
- Description: A brief explanation of the snippet’s purpose
- Content: The actual text content, which supports Markdown formatting
- Visibility Setting: Public or private access control
- Optional Expiry Date: A time when the snippet will automatically expire
Snippets support Markdown with additional features like syntax highlighting for code blocks, diagrams via Mermaid.js, and emoji support, making them versatile for various documentation and code sharing needs.
Accessing Snippets Management
To access the Snippets management interface:
- Log in to your Kinesis API account
- Navigate to
/web/snippetsin your browser or select “Snippets” from the navigation menu

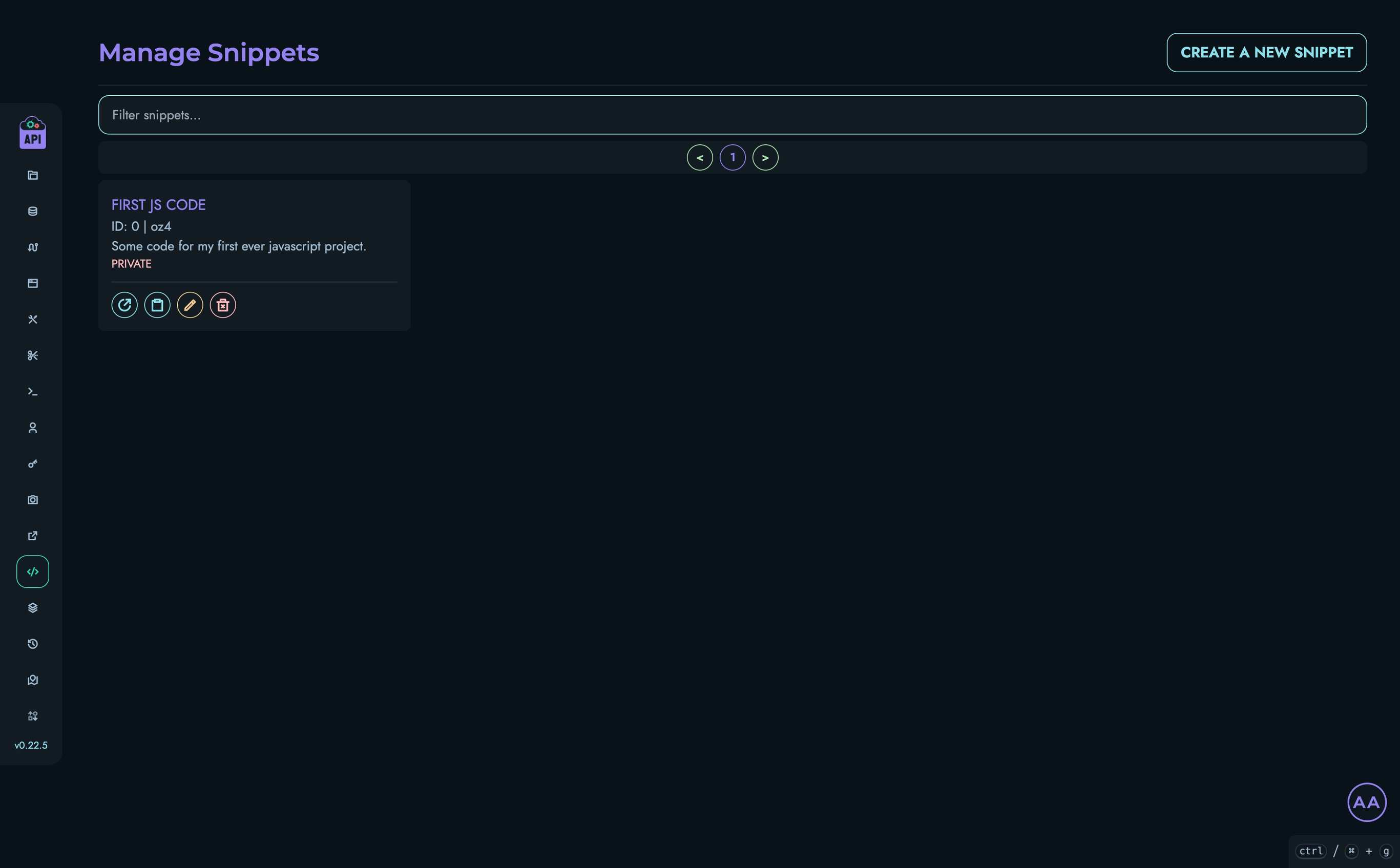
Snippets Interface
The Snippets management interface includes:
- A searchable list of all your snippets
- Pagination controls for navigating through large snippet collections
- Actions for creating, viewing, editing, and deleting snippets
- Tools for copying snippet links for sharing
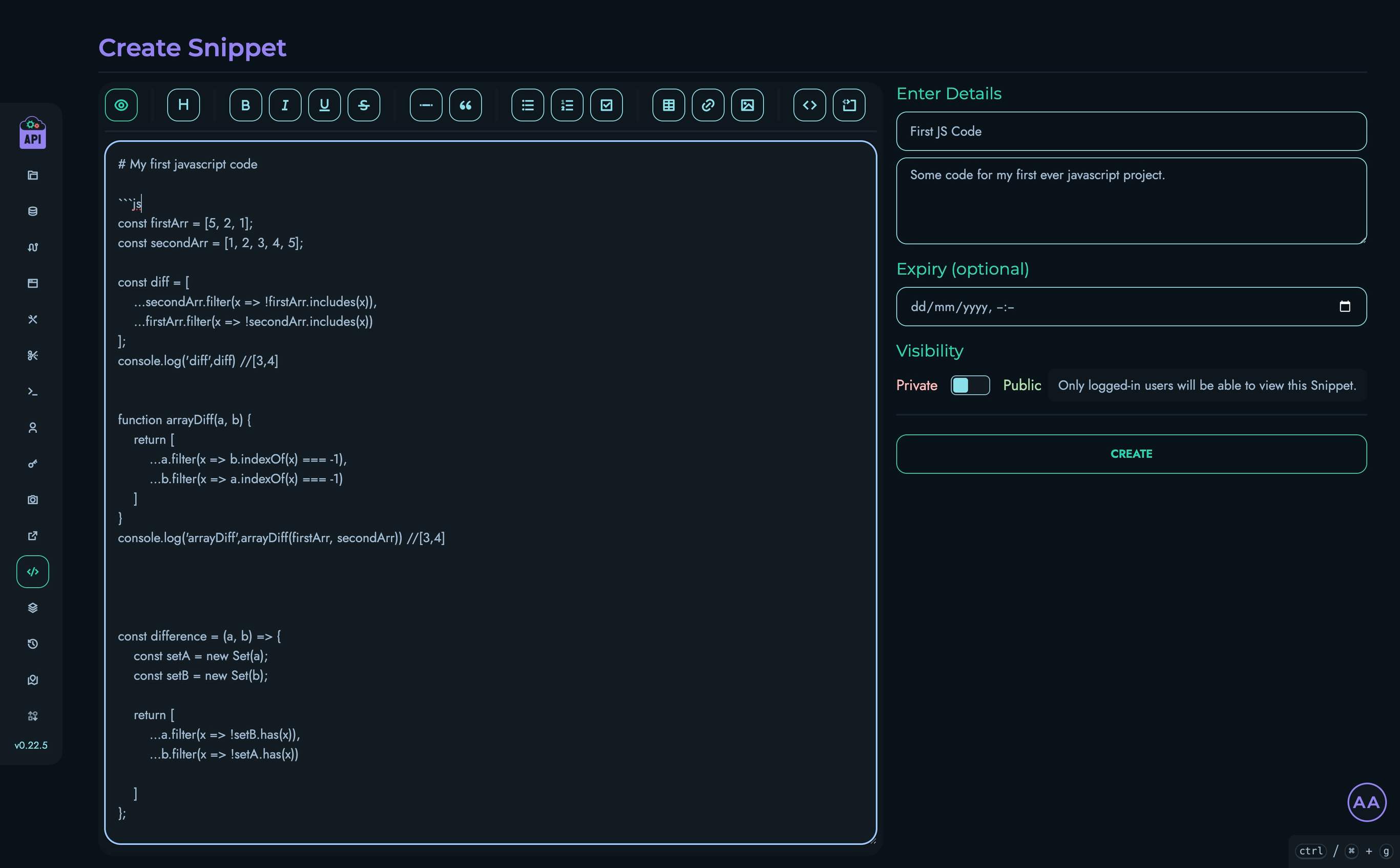
Creating a Snippet
To create a new snippet:
-
Click the “Create a New Snippet” button at the top of the Snippets page
-
Fill in the required information:
- Name: A title for your snippet
- Description: A brief explanation of the snippet’s purpose
- Content: The main text of your snippet, with support for Markdown
- Expiry (optional): A date when the snippet should expire
- Visibility: Toggle between public and private
-
Click “Create” to save your snippet

Markdown Support
When creating or editing snippets, you can use Markdown formatting:
- Basic formatting: Headings, lists, links, bold, italic, etc.
- Code blocks: Syntax highlighting for various programming languages
- Diagrams: Create flowcharts and diagrams using Mermaid.js syntax
- Tables: Organize data in tabular format
- Emoji: Add emoji using standard Markdown emoji codes
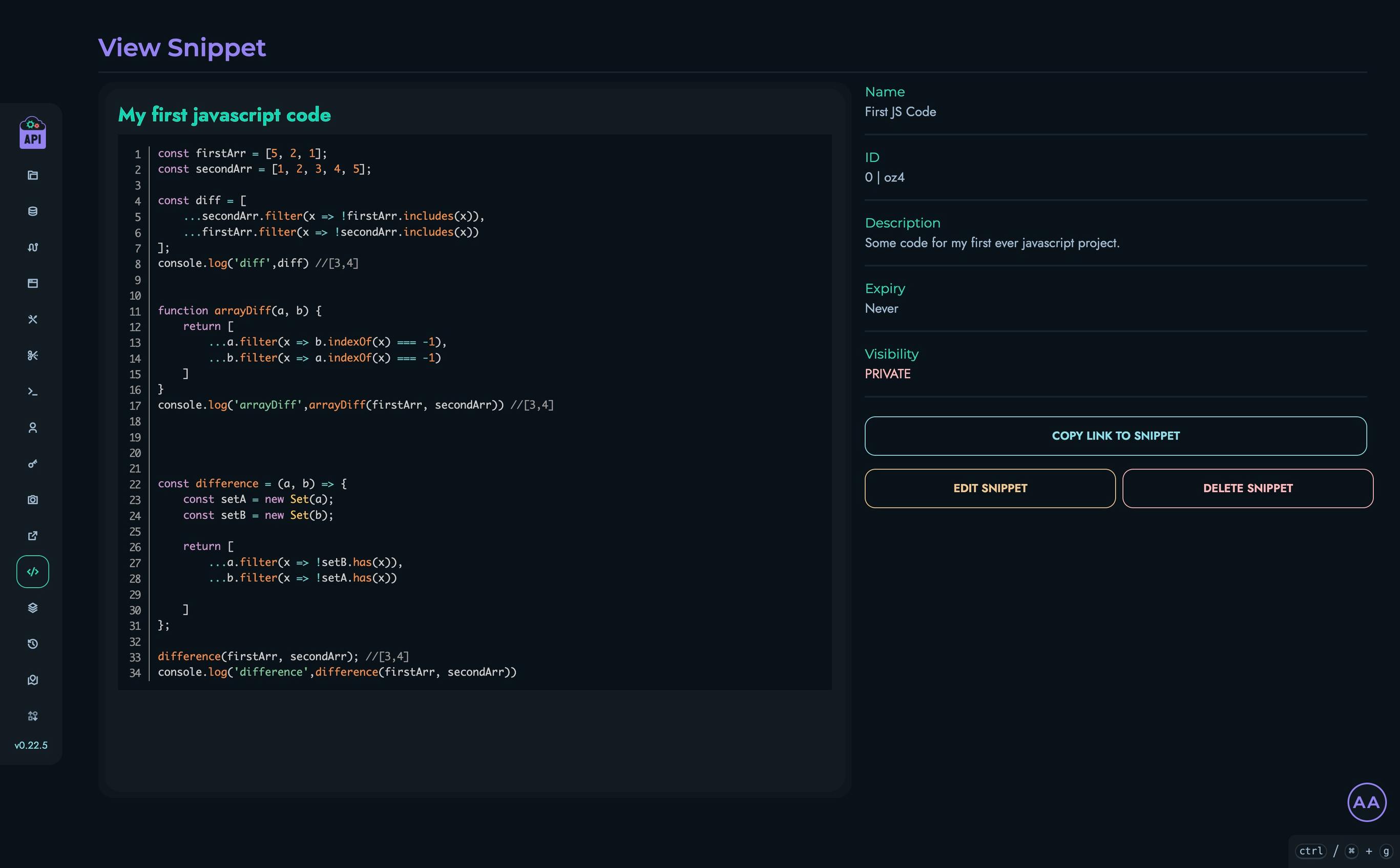
Viewing Snippets
To view a snippet:
- Click on a snippet name or use the “View Snippet” button (open link icon) from the list
- The snippet content will be displayed with all formatting applied
- Additional details like ID, description, visibility, and expiry date are shown

Managing Snippets
Filtering Snippets
To find specific snippets:
- Use the search box at the top of the snippets list
- Type any part of the snippet name, ID, locator, or description
- The list will automatically filter to show matching snippets
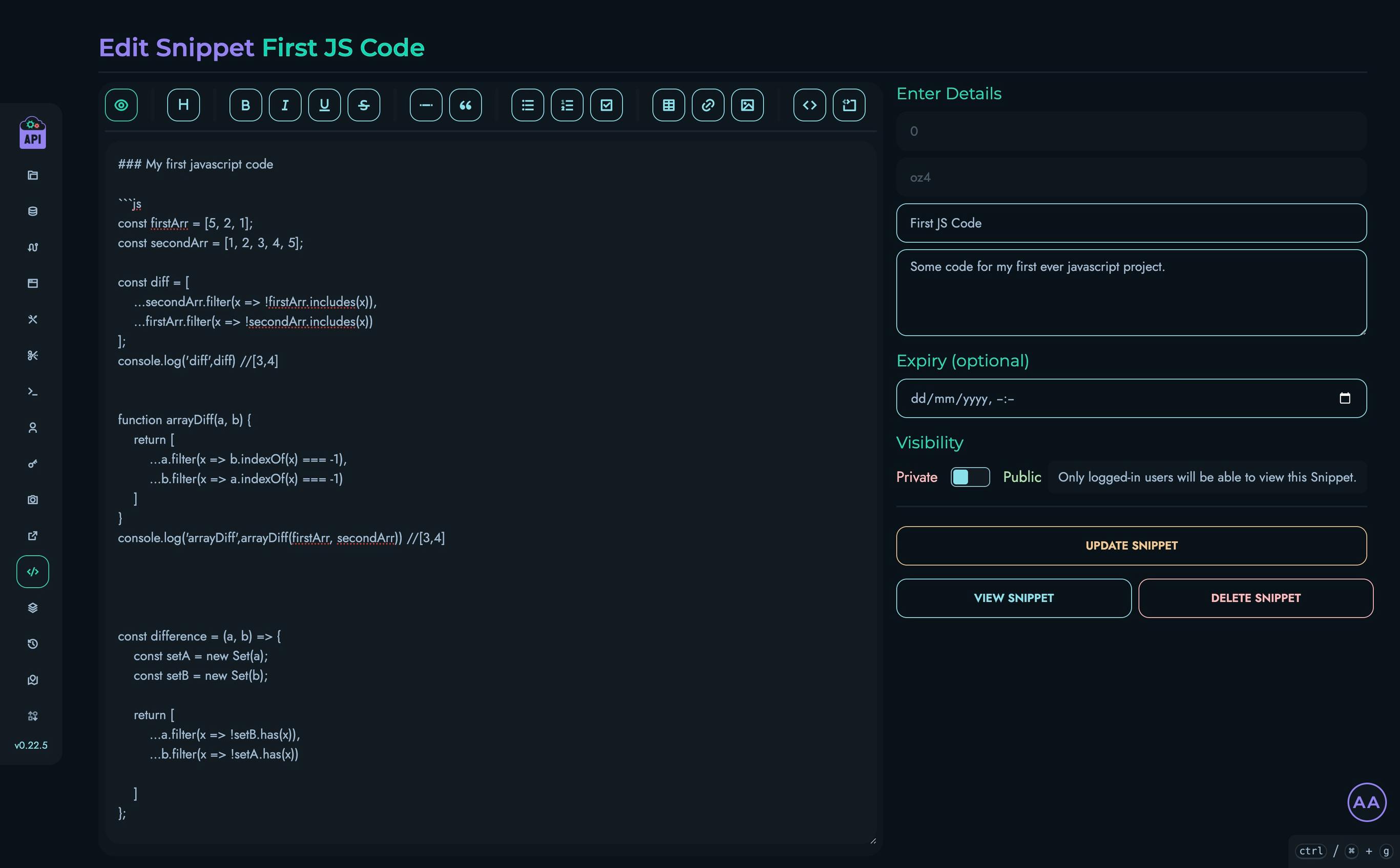
Editing Snippets
To edit an existing snippet:
- Click the edit button (pencil icon) next to the snippet in the list or on the view page
- Modify any of the snippet details
- Click “Update Snippet” to save your changes

Deleting Snippets
To remove a snippet:
- Click the delete button (trash icon) next to the snippet
- Confirm the deletion in the modal that appears
- The snippet will be permanently removed
Sharing Snippets
Snippets can be easily shared:
- For any snippet, click the “Copy link to Snippet” button (clipboard icon)
- The URL will be copied to your clipboard
- Share this URL with others
The URL will be in the format:
https://your-api-domain.com/go/[snippet-locator]
Visibility Controls
Snippets have two visibility settings:
- Private: Only visible to authenticated users of your Kinesis API instance
- Public: Accessible to anyone with the link, even without authentication
Choose the appropriate visibility based on the sensitivity of the content and your sharing needs.
Snippet Expiration
When creating or editing a snippet, you can set an optional expiry date:
- Select a date and time in the Expiry field
- After this time, the snippet will no longer be accessible
- Expired snippets are automatically removed from the system
This feature is useful for temporary content that shouldn’t persist indefinitely.
Best Practices
For effective snippet management:
- Descriptive Names: Use clear, searchable names that indicate the snippet’s purpose
- Complete Descriptions: Add context in the description to help others understand when and how to use the snippet
- Proper Formatting: Use Markdown features to make content more readable and organized
- Set Appropriate Visibility: Make snippets public only when the content is suitable for wider access
- Use Expiration Dates: For temporary information, set an expiry date to keep your snippet library clean
- Organize by Purpose: Create separate snippets for different purposes rather than combining unrelated content
Common Use Cases
Snippets are particularly useful for:
Code Reuse
Store frequently used code patterns for easy reference:
- API call templates
- Common functions or utilities
- Configuration examples
Documentation
Create and share documentation fragments:
- Setup instructions
- Troubleshooting guides
- API usage examples
Knowledge Sharing
Share knowledge across your team:
- Best practices
- Architecture decisions
- Design patterns
Quick Reference
Build a personal reference library:
- Command line examples
- Frequent queries
- Common workflows