Media
The Media management system in Kinesis API provides a centralized location to upload, manage, and utilize media files across your API and web interface. This page explains how to use the Media functionality to handle images.
Accessing Media Management
To access the Media management interface:
- Log in to your Kinesis API account
- Navigate to
/web/mediain your browser or click “Media” in the navigation menu

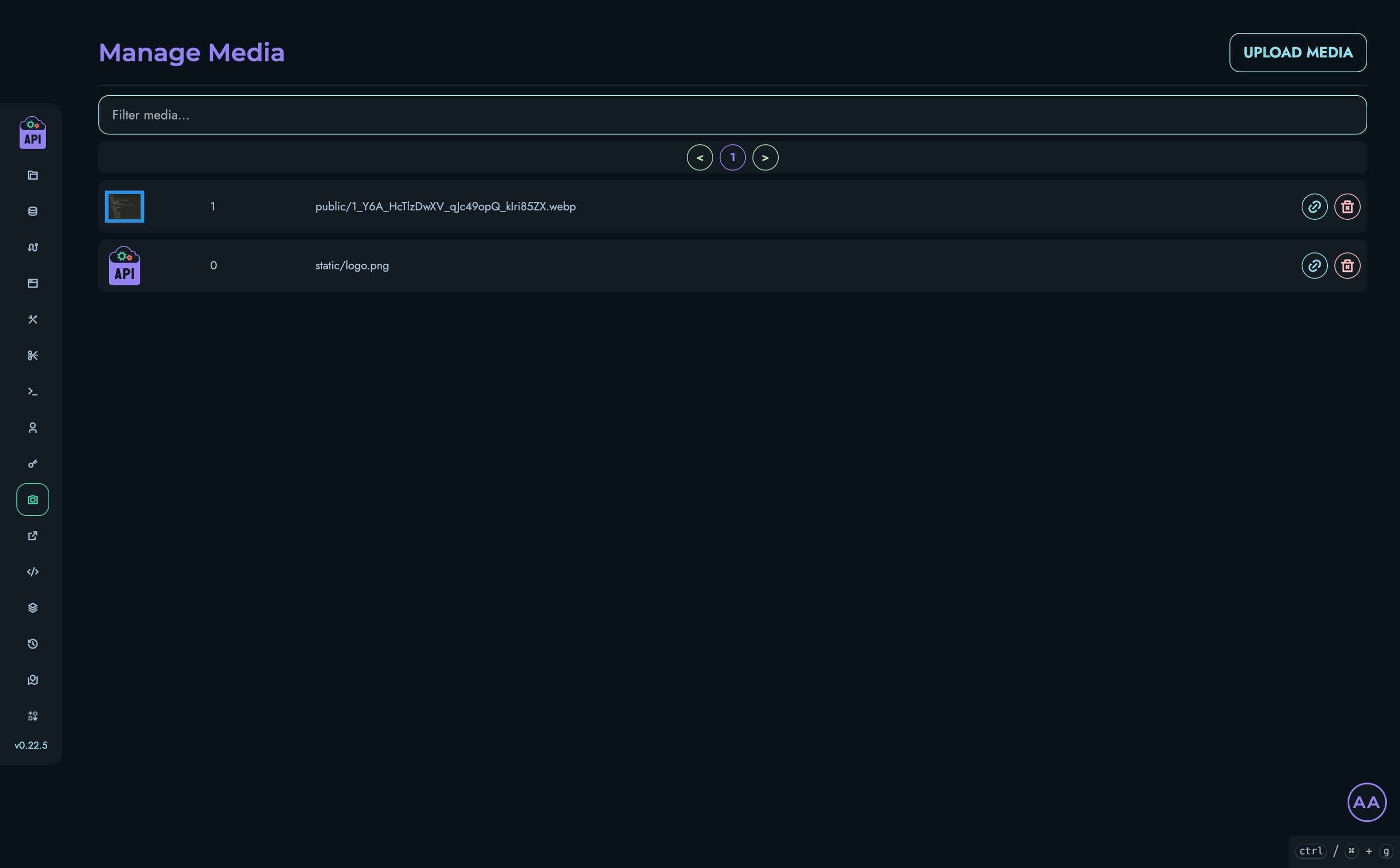
Media Interface Overview
The Media management interface includes:
- A searchable list of all media files in the system
- Pagination controls for navigating through large media collections
- Tools for uploading new media
- Preview functionality for existing media
- Copy link buttons for easy sharing
- Delete options for administrators
Uploading Media
All authenticated users can upload media files:
- Click the “Upload Media” button at the top of the page
- A modal will appear prompting you to select a file
- Choose a file from your device
- The file will be uploaded and added to your media library
Supported File Types
Kinesis API supports various image file types including:
- JPG
- PNG
- GIF
- WebP
- SVG
The maximum file size is determined by your system configuration (default: 2MB).
Viewing Media
The main page displays a list of all media files with:
- A thumbnail preview
- The media ID
- The filename
- Action buttons
Previewing Media
To preview a media file:
- Click on the file thumbnail or name
- A modal will open showing a larger preview of the image
- Click outside the modal or the X button to close it
Managing Media Files
Filtering Media
To find specific media files:
- Use the filter box at the top of the media list
- Type any part of the filename or ID
- The list will automatically filter to show matching files
Pagination
For systems with many media files:
- Navigate between pages using the pagination controls
- The page displays up to 10 media files at a time
Deleting Media
Users with ROOT or ADMIN roles can delete media files:
- Click the delete button (trash icon) next to the media file
- A confirmation modal will appear showing a preview of the file
- Confirm the deletion
⚠️ Warning: Deleting a media file is permanent and will remove it from all places where it’s being used. Ensure the file is no longer needed before deletion.
Access Control
Media management follows these permission rules:
| Role | View Media | Upload Media | Delete Media |
|---|---|---|---|
| ROOT | ✓ | ✓ | ✓ |
| ADMIN | ✓ | ✓ | ✓ |
| AUTHOR | ✓ | ✓ | ✗ |
| VIEWER | ✓ | ✓ | ✗ |
Public Access to Media
Media files uploaded to Kinesis API are publicly accessible via their direct URLs. This allows you to:
- Use media in public-facing API responses
- Embed images in web pages
- Link to downloadable files
Keep this in mind when uploading sensitive content—if a file shouldn’t be publicly accessible, consider encrypting it or storing it elsewhere.
Best Practices
- Use Descriptive Filenames: Clear filenames make media easier to find and manage
- Optimize Before Upload: Compress images and optimize files before uploading to save space
- Regular Cleanup: Periodically remove unused media to keep your library organized
- Secure Sensitive Content: Remember that uploaded media is publicly accessible
- Backup Important Files: Keep backups of critical media files outside the system